





ROLE
TIMELINE
TOOLS
UX/UI Designer
2 MONTHS
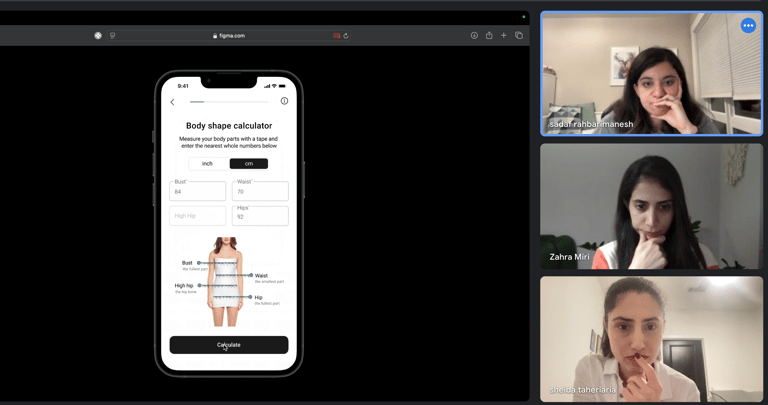
Figma, Photoshop, Zoom
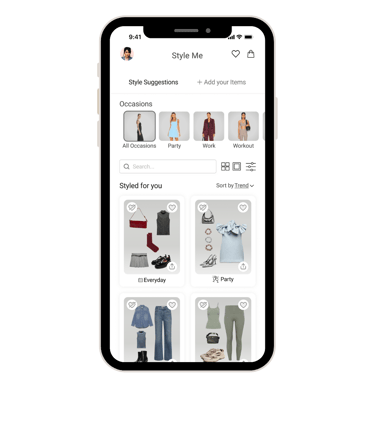
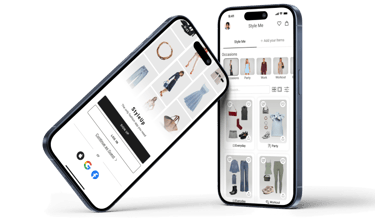
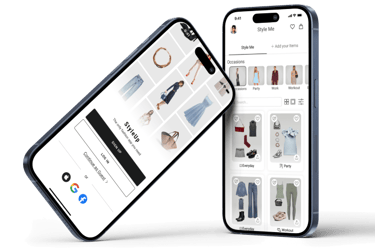
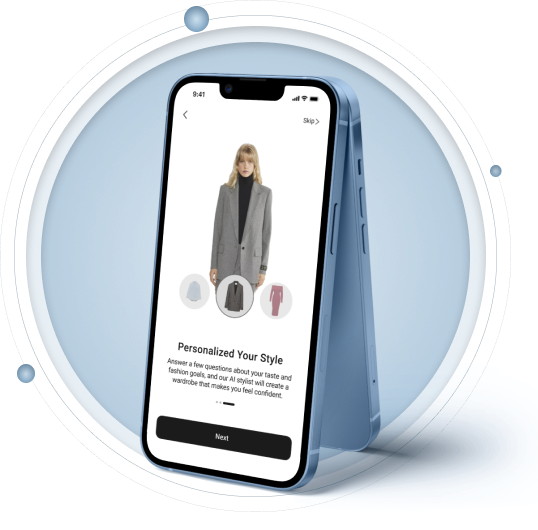
Style UP




Online Fashion Application
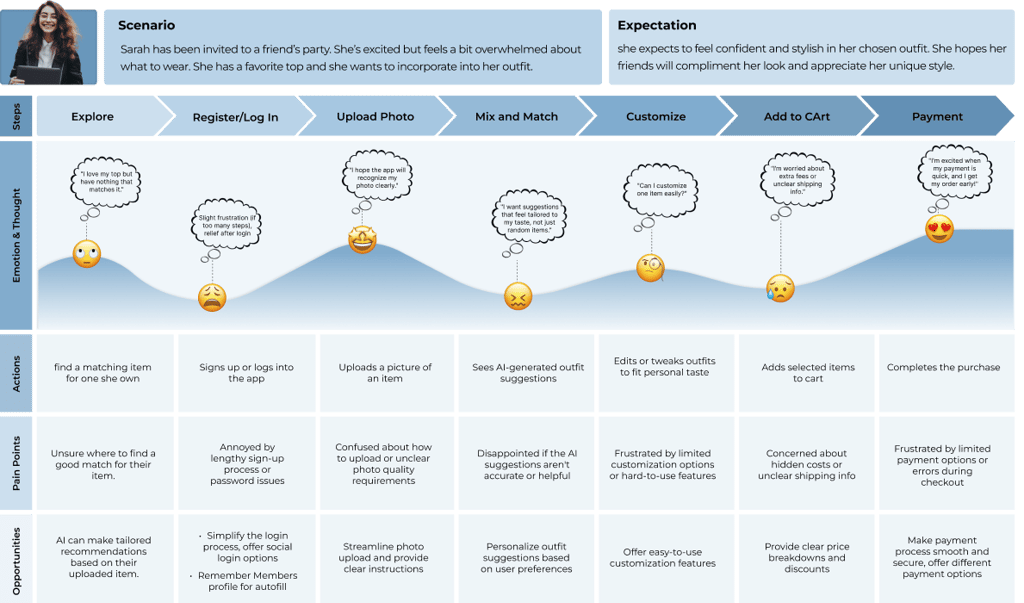
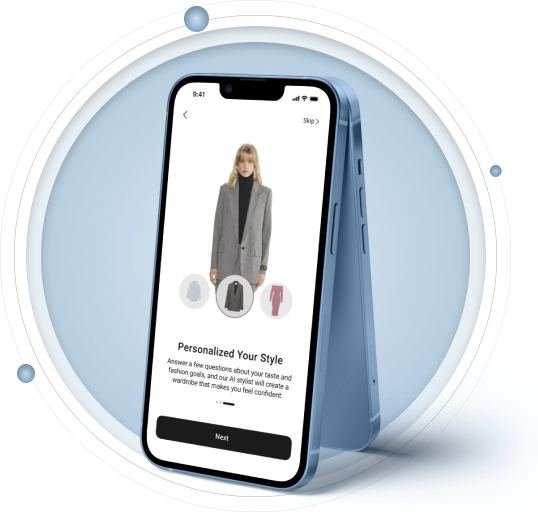
Designing a mobile app, Style Up uses AI to create personalized outfits, match users’ wardrobes, and suggest looks from multiple brands.



Designing a mobile app, Style Up uses AI to create personalized outfits, match users’ wardrobes, and suggest looks from multiple brands.
Online Fashion Application

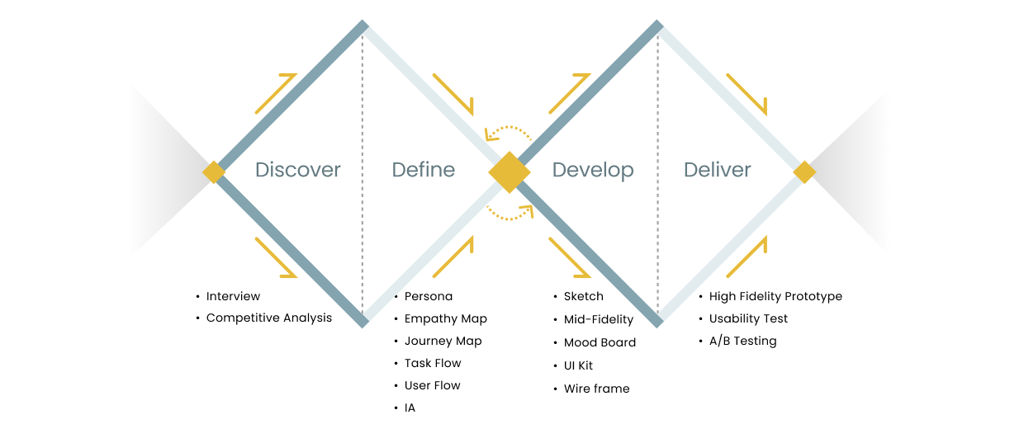
Design Process


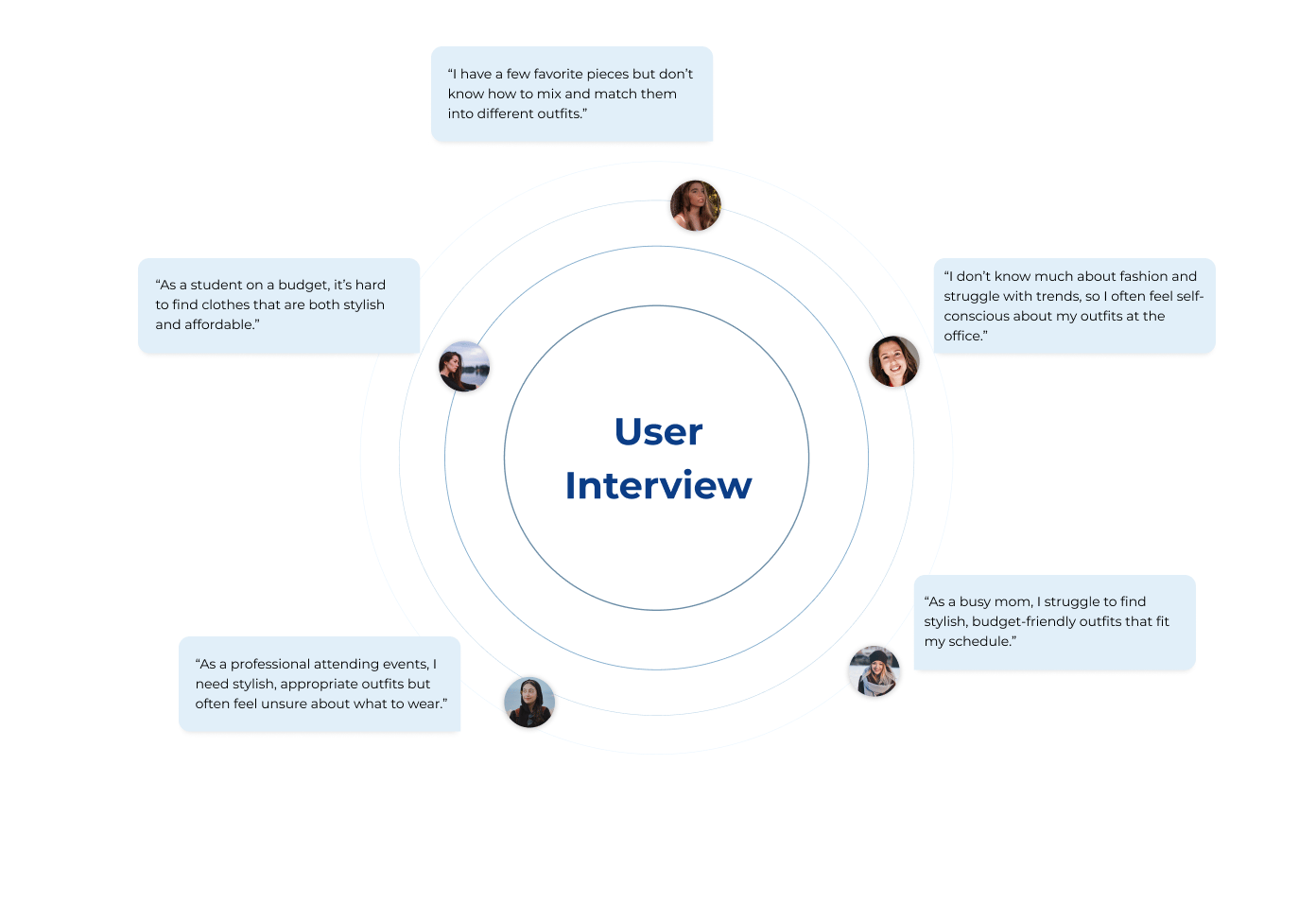
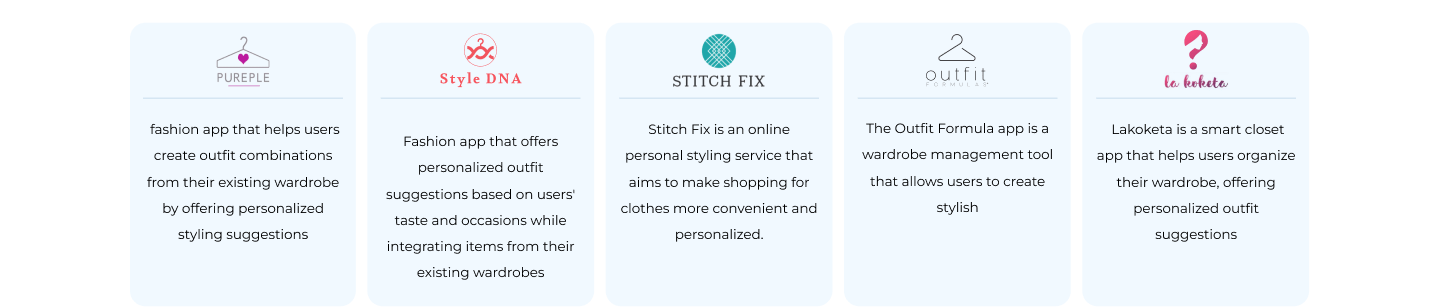
Discover



Define


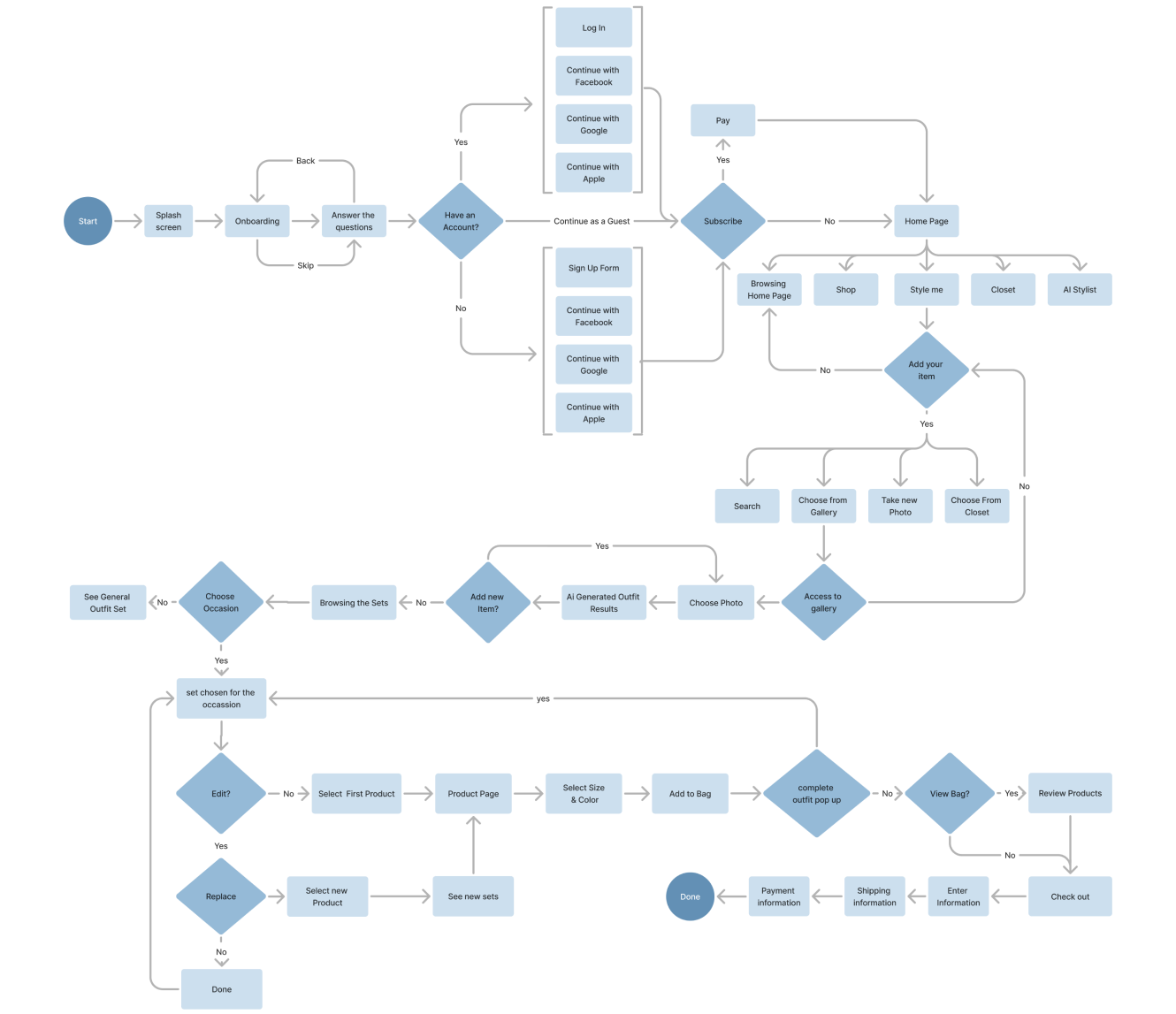
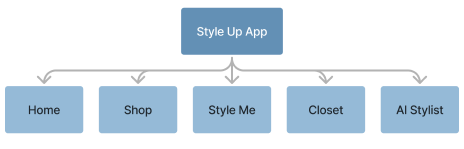
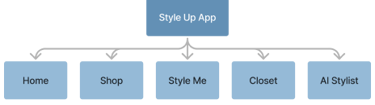
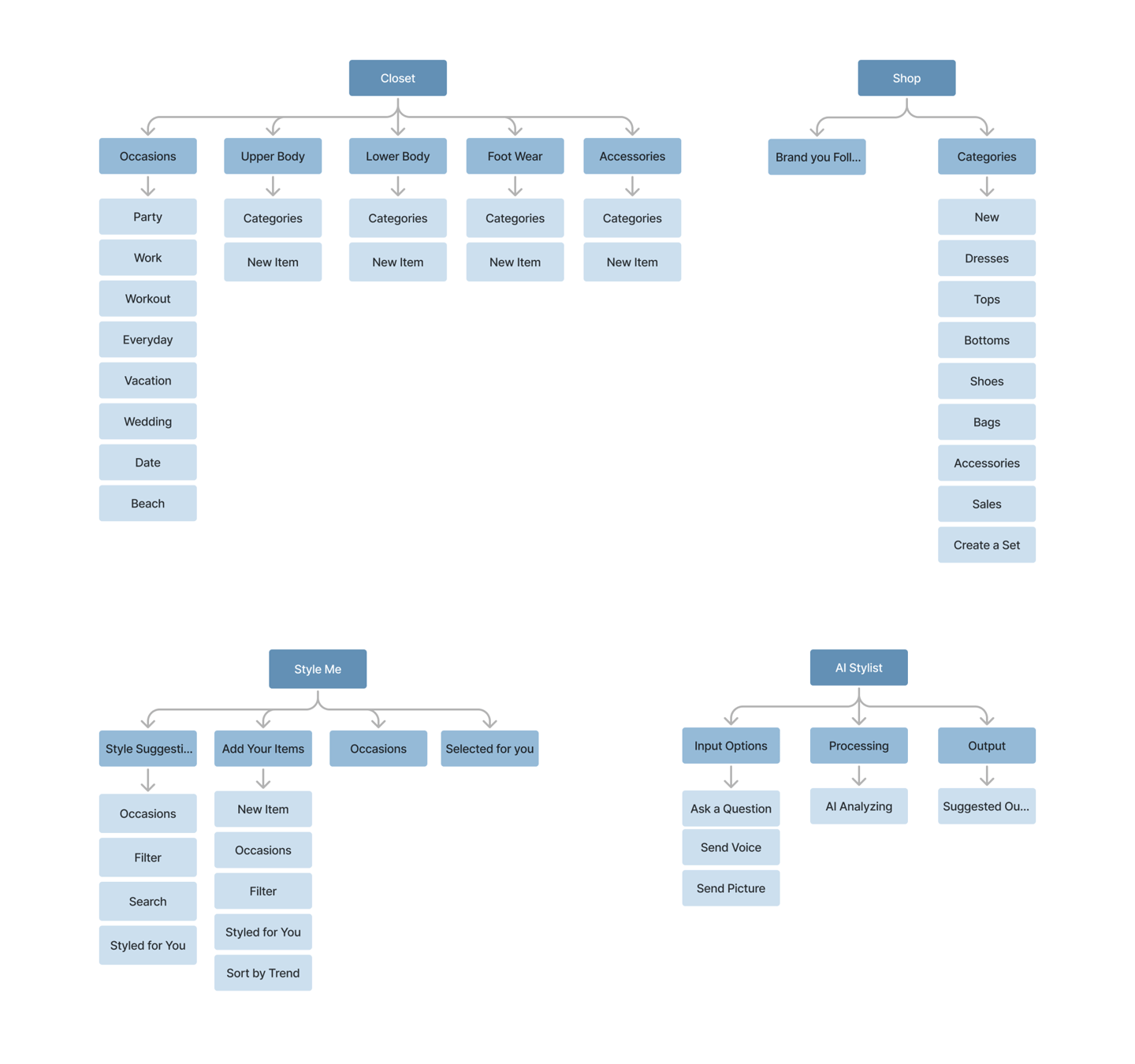
User Flows
Develop


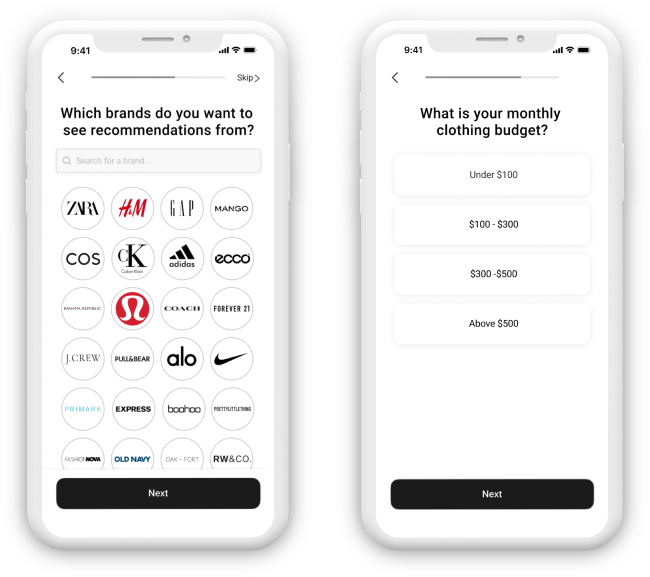
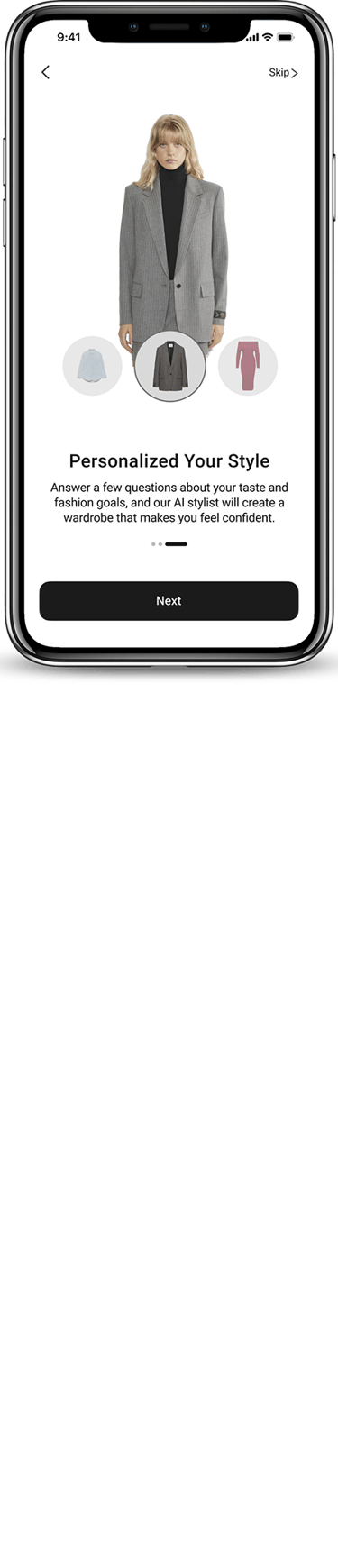
Understanding users' tastes and desired price ranges for outfit sets.
Challenge
1
2
Solution
Asked users about their preferred brands and price ranges.
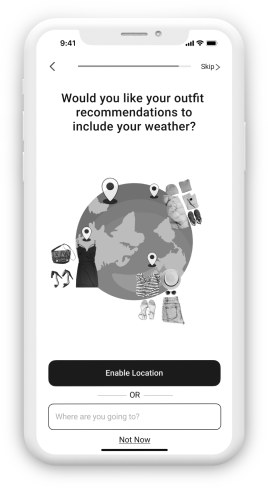
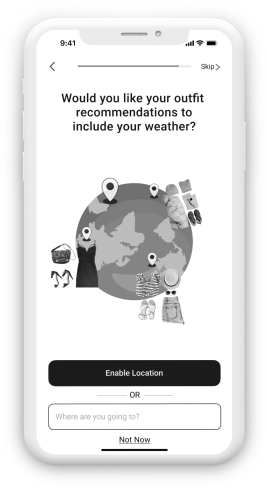
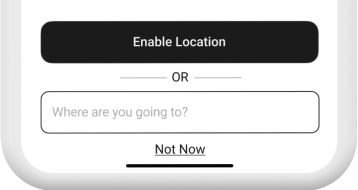
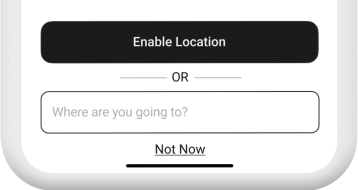
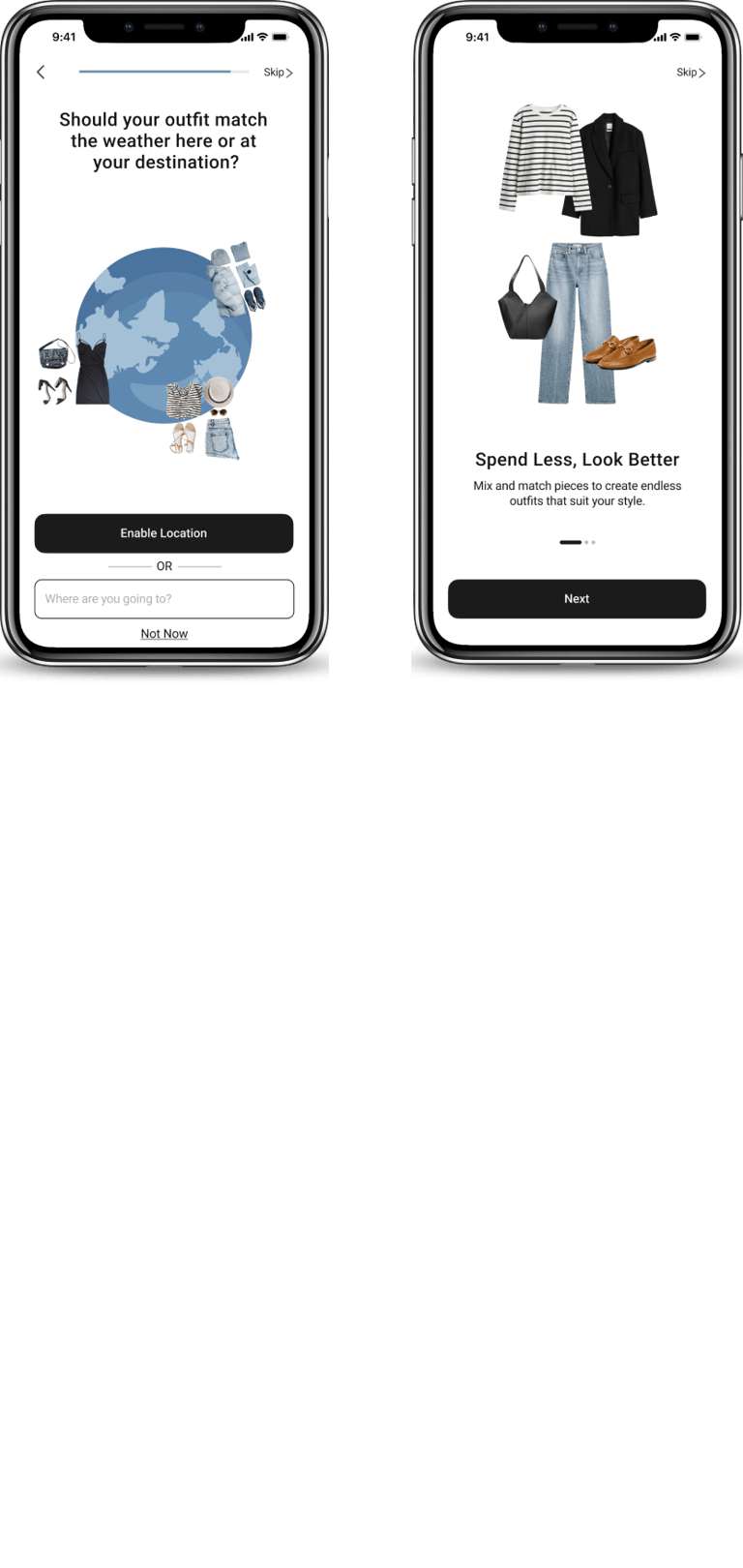
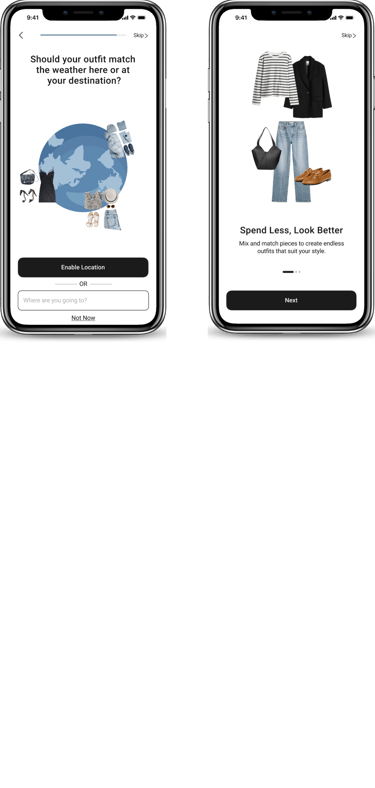
Identifying users’ seasonal outfit needs for travel based on their destination.
Ask users for their travel destination to tailor outfit recommendations and add visuals to showcase items better.
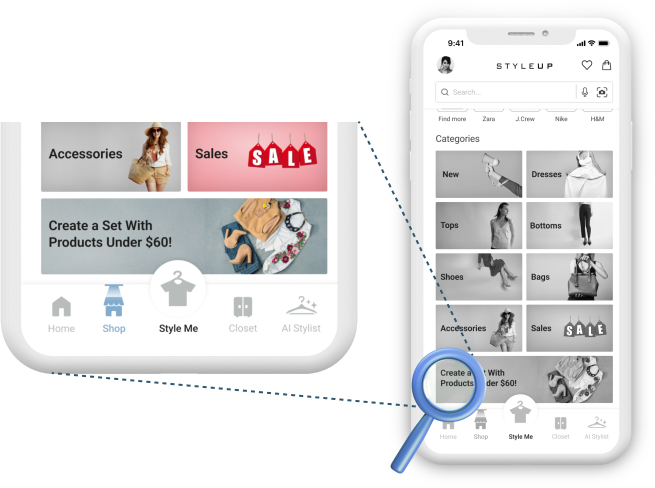
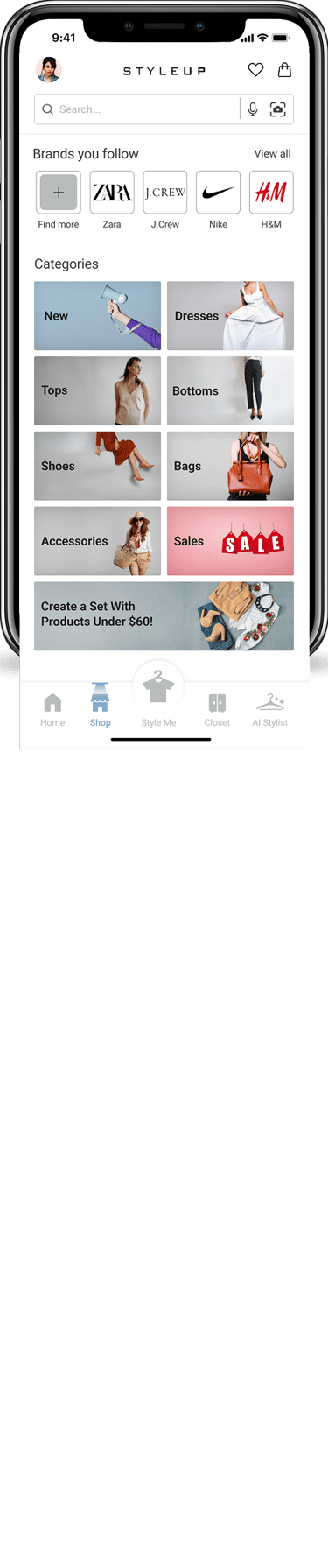
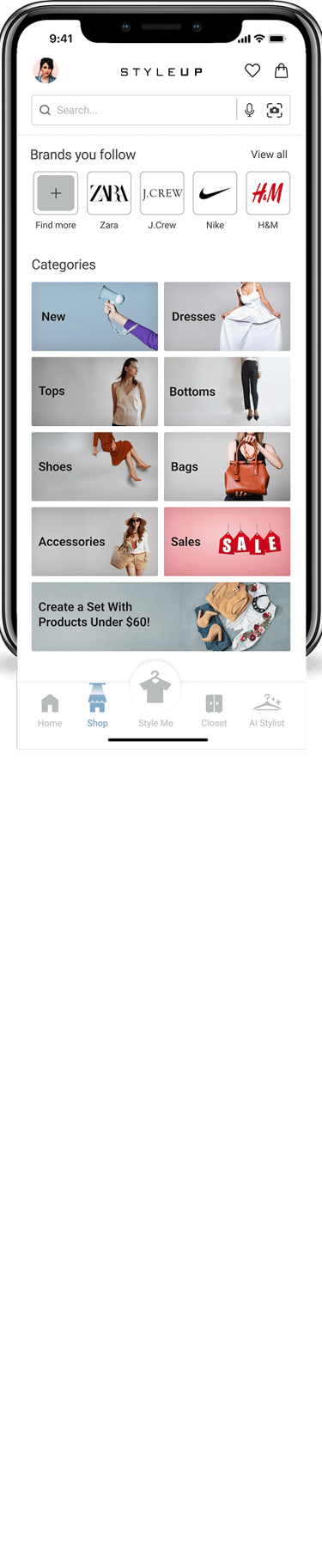
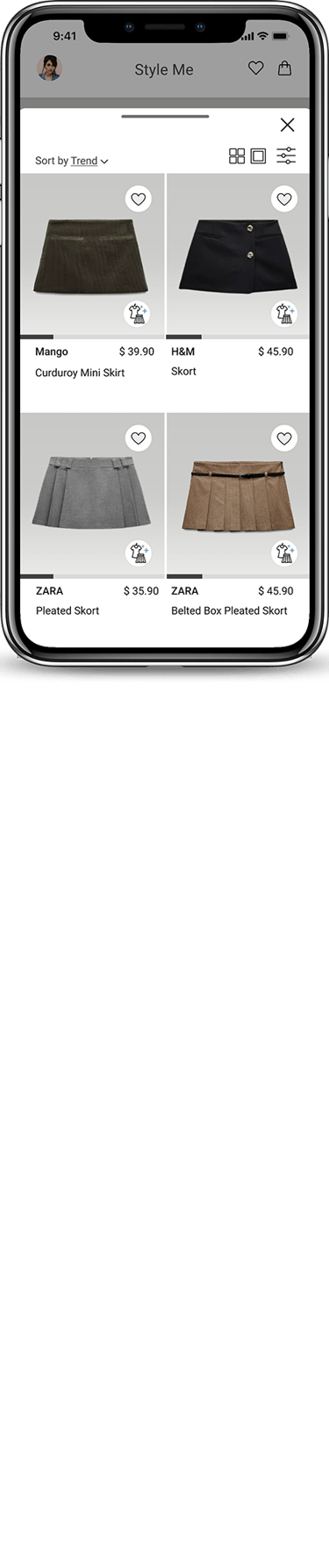
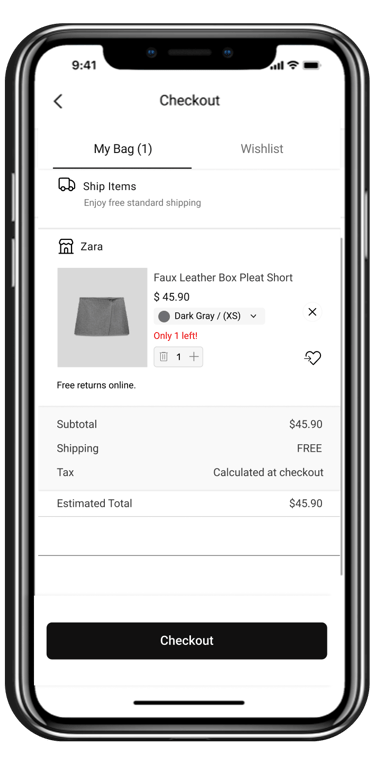
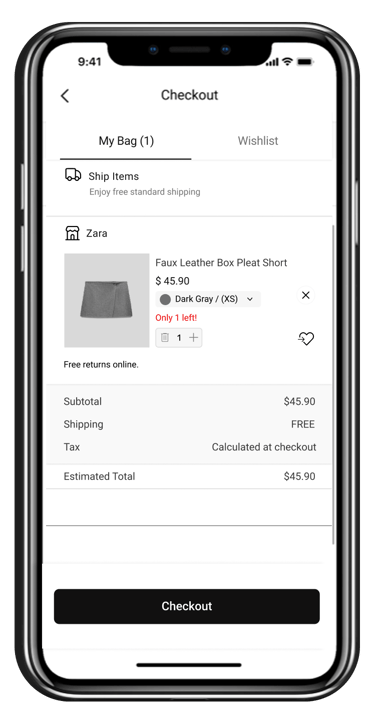
Users prioritize affordable options in their shopping choices, so we needed to address their price sensitivity.
We created a section for outfit sets under $60.
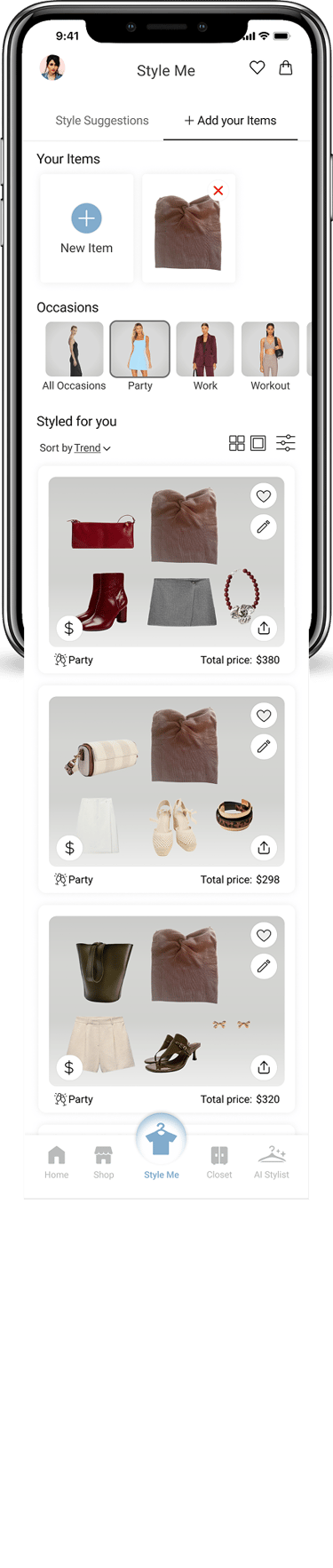
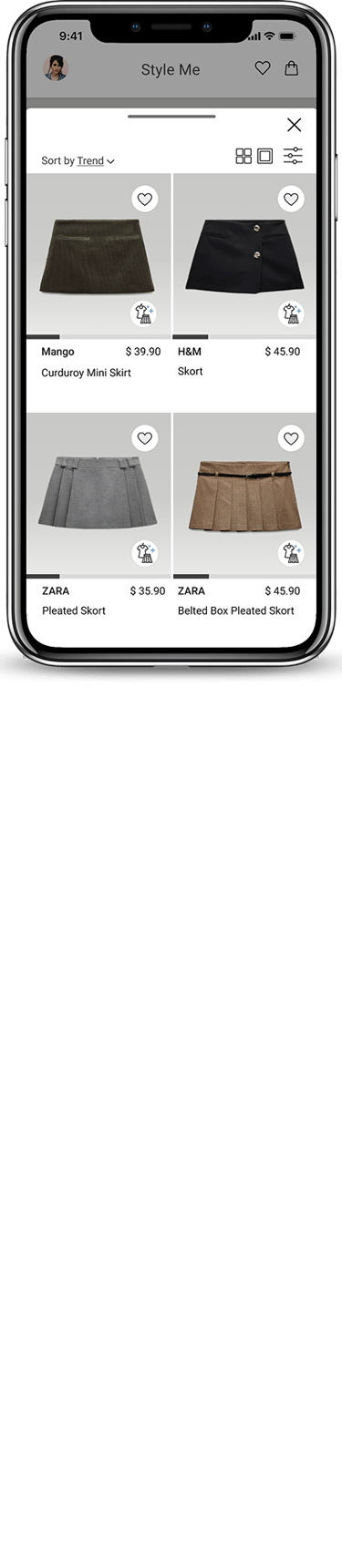
We displayed set prices directly under each recommendation and added a filter option to sort sets by total price.
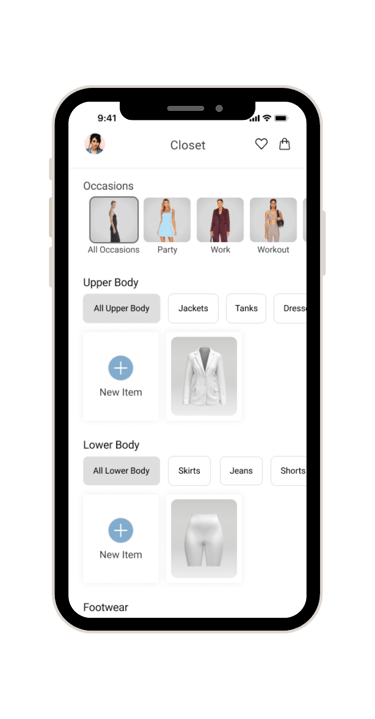
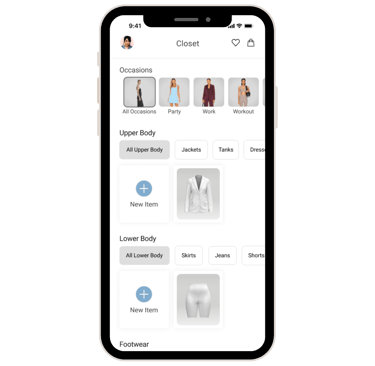
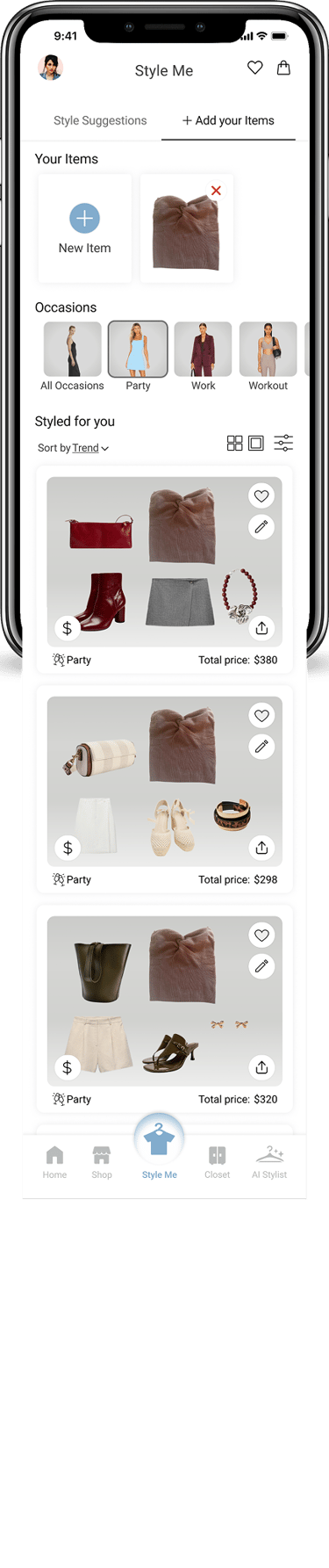
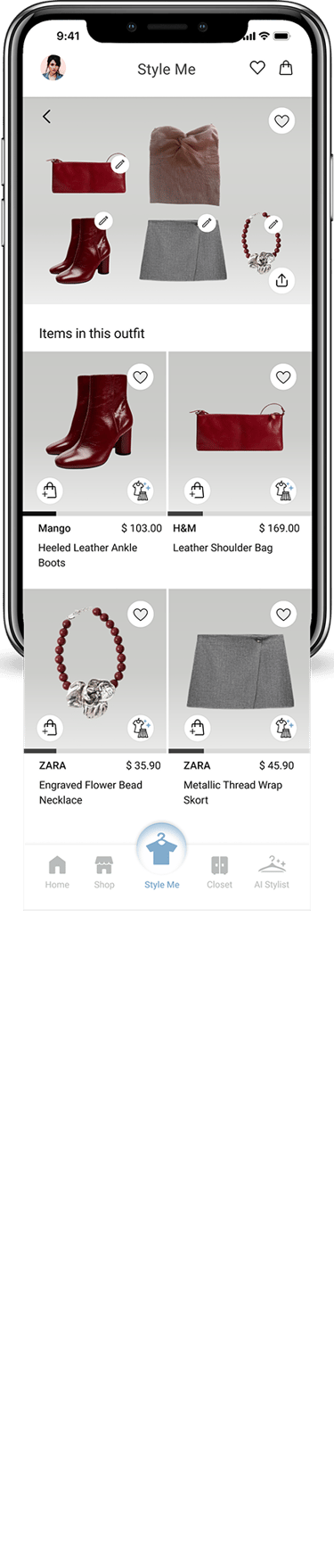
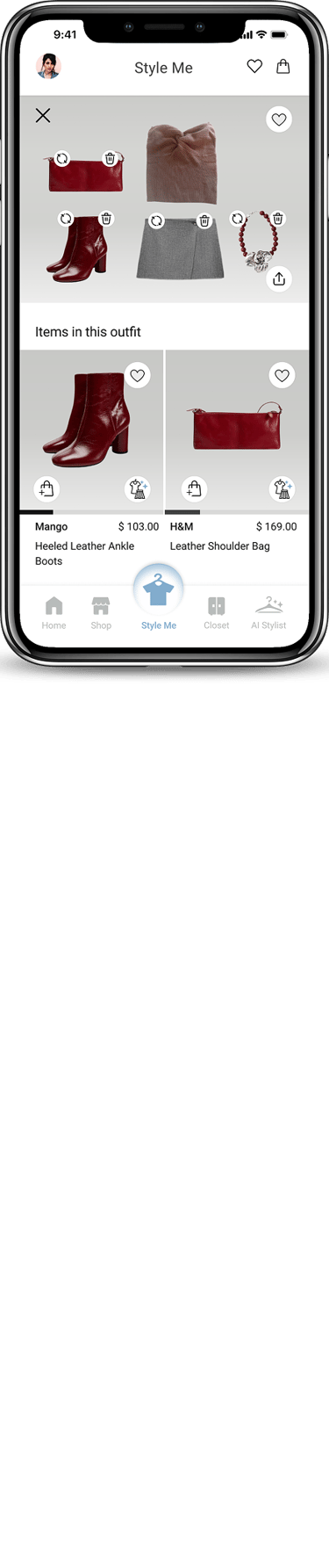
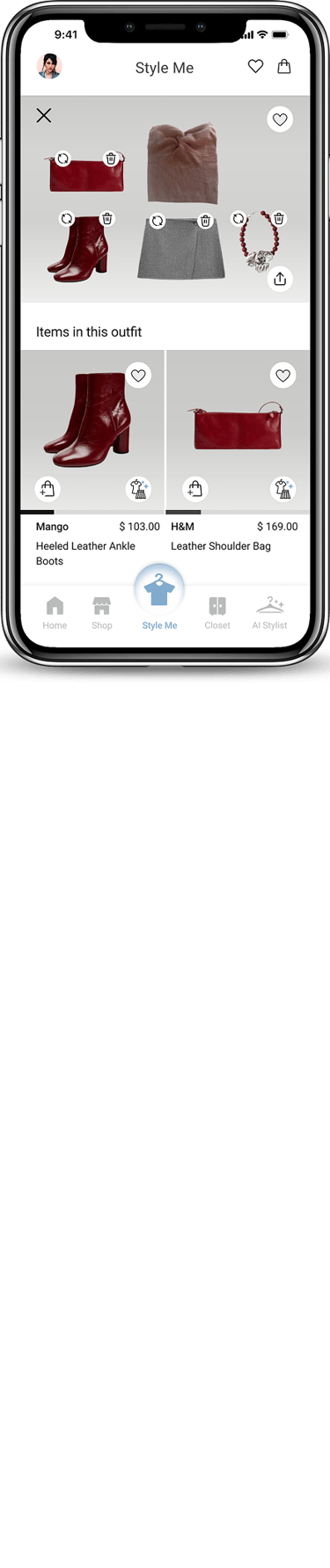
Our main challenge was to avoid confusing users while creating an easy navigation process for viewing outfit sets and adding items.
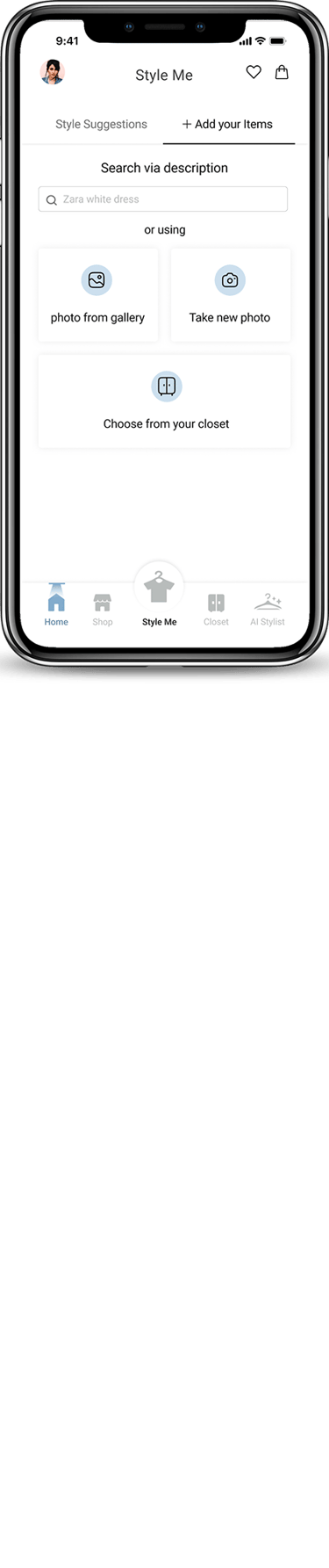
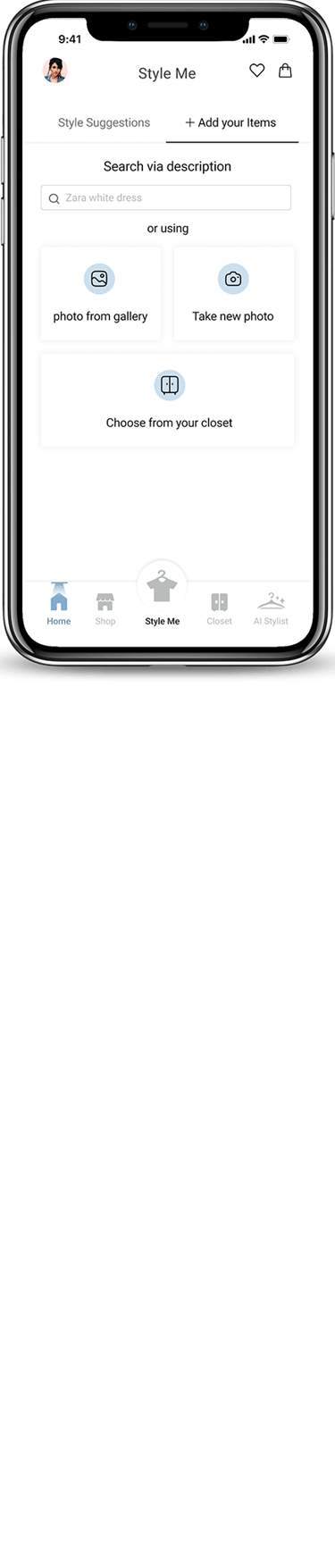
Created two sections:
One for users to add an existing item to see outfit sets.
One for users to receive outfit sets based on their responses to questions.
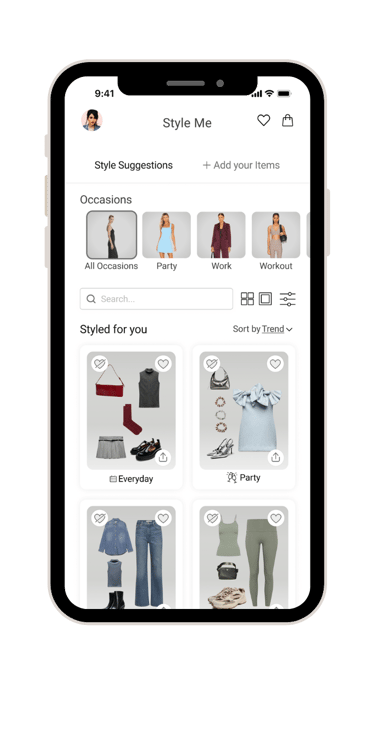
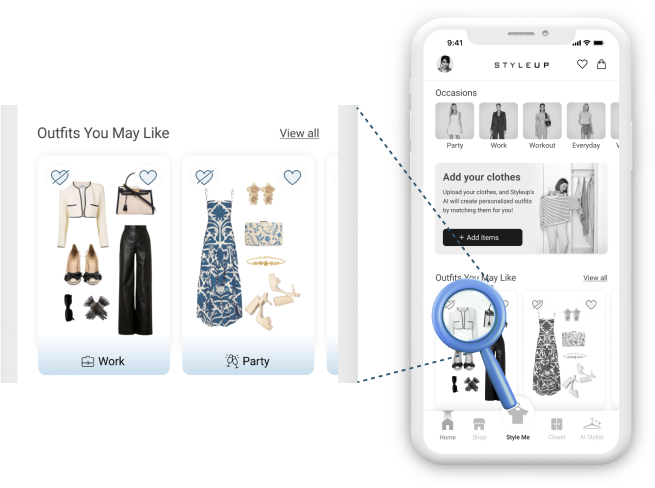
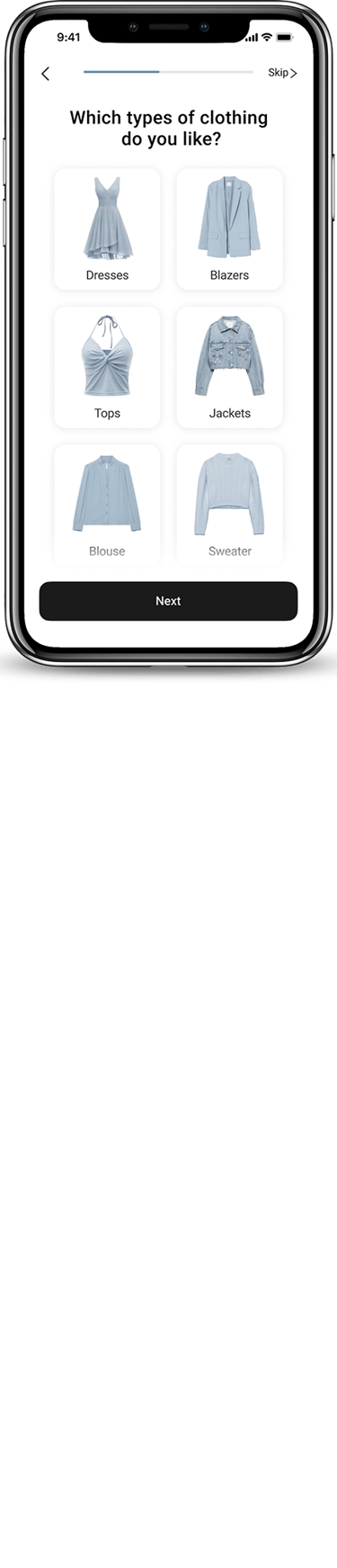
Understanding user taste deeply.
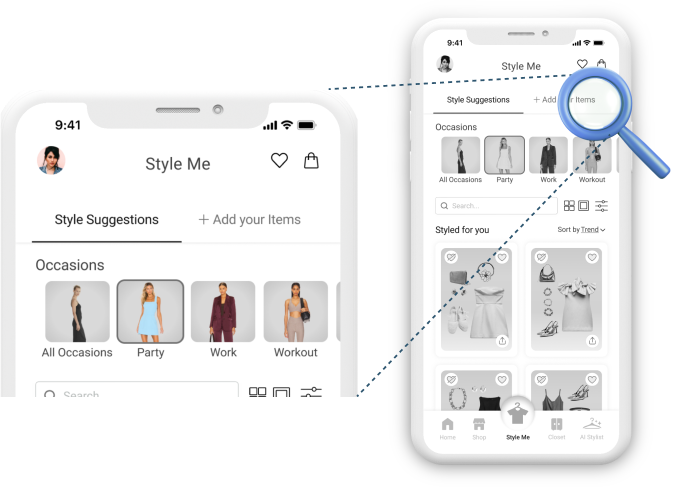
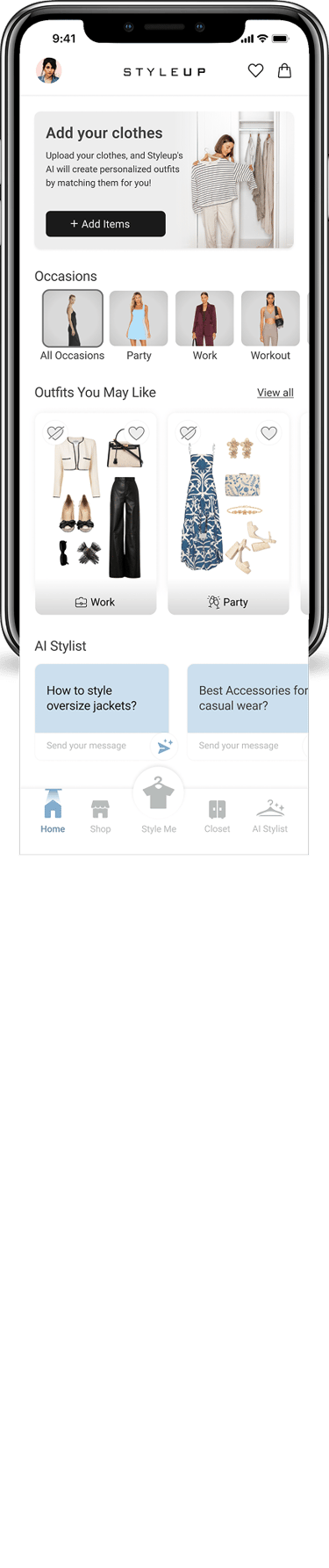
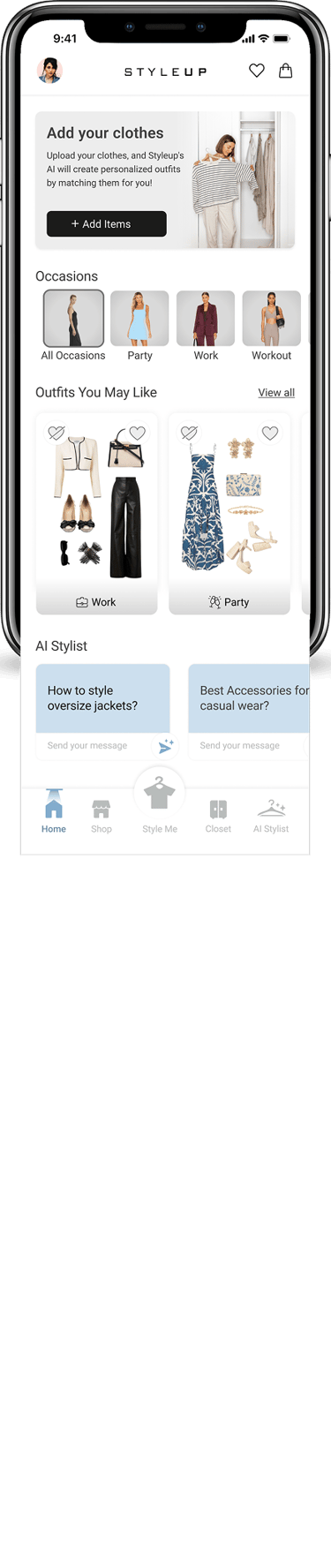
Implemented "like" and "dislike" options for feedback on outfit sets. Displayed all outfit sets on the homepage for easy access and quick visibility.
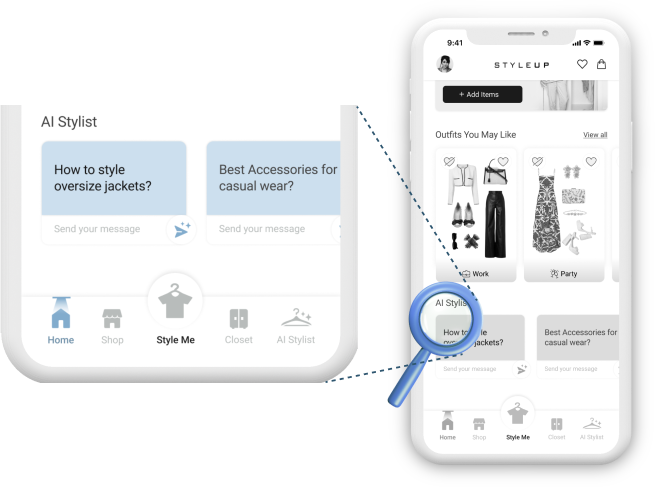
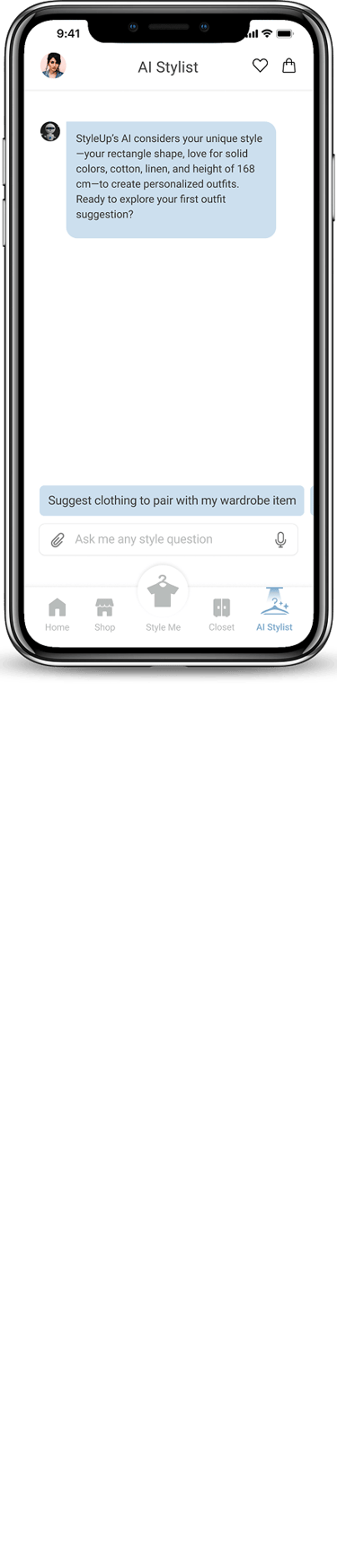
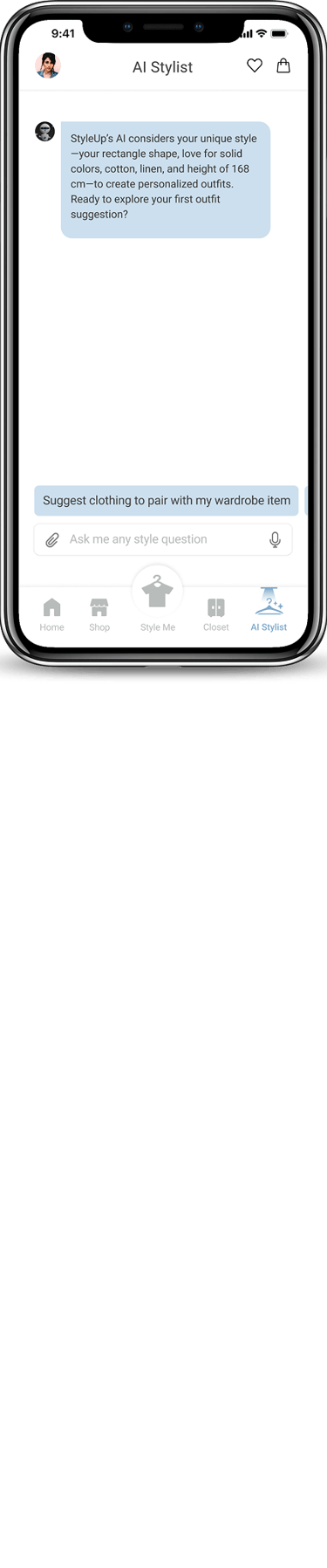
Ensuring users quickly understand the AI stylist feature at a glance.
Added a send icon and a brief message to indicate the start of a conversation with the AI stylist.
3
4
5
6






Develop
Challenge
Solution
Challenge
Solution
Challenge
Solution
Challenge
Solution
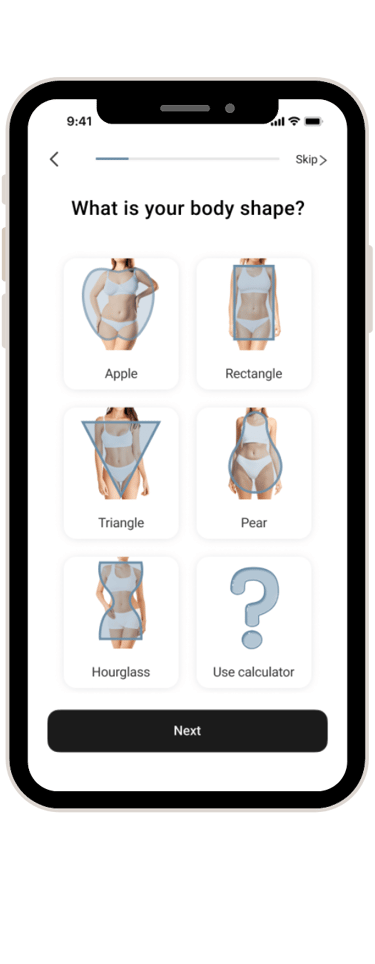
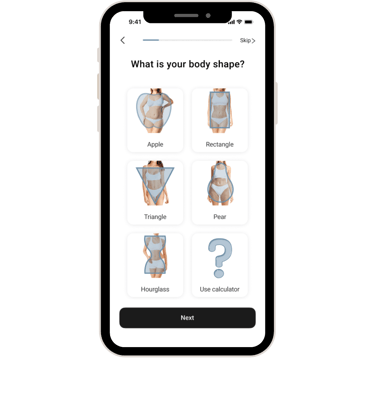
Challenge
Solution

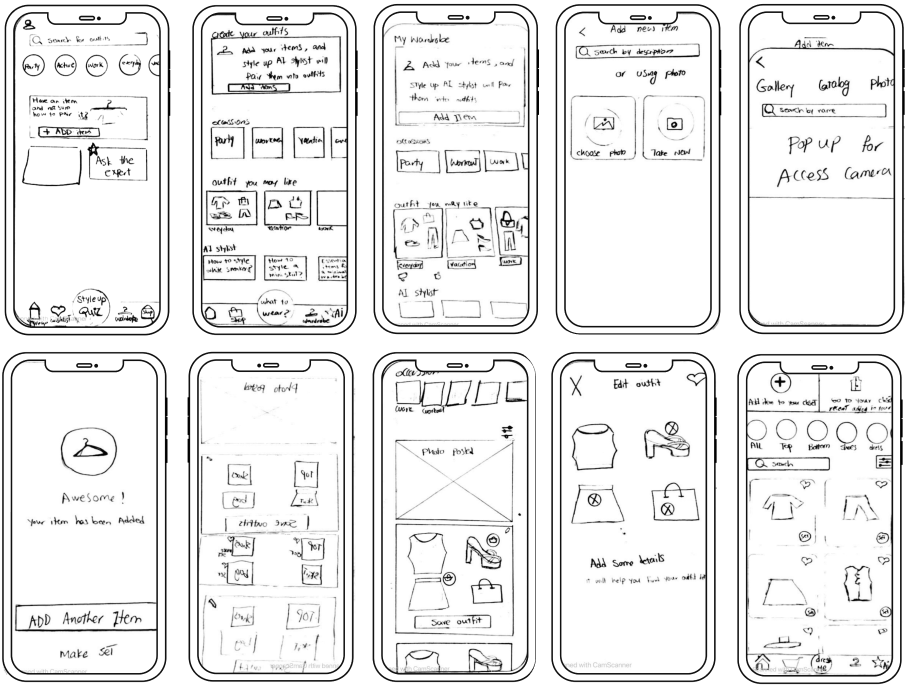
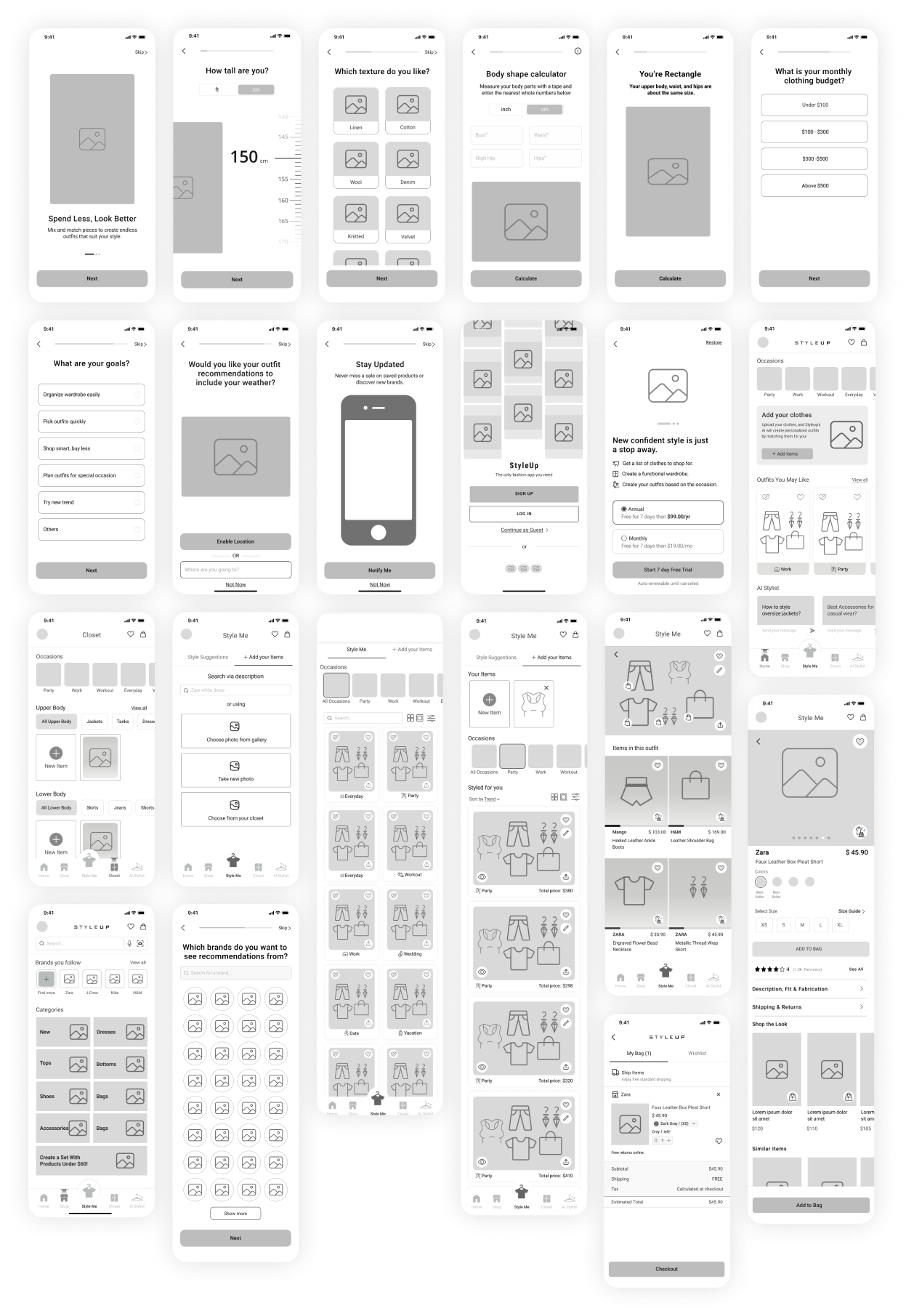
Lo-Fi Wireframes
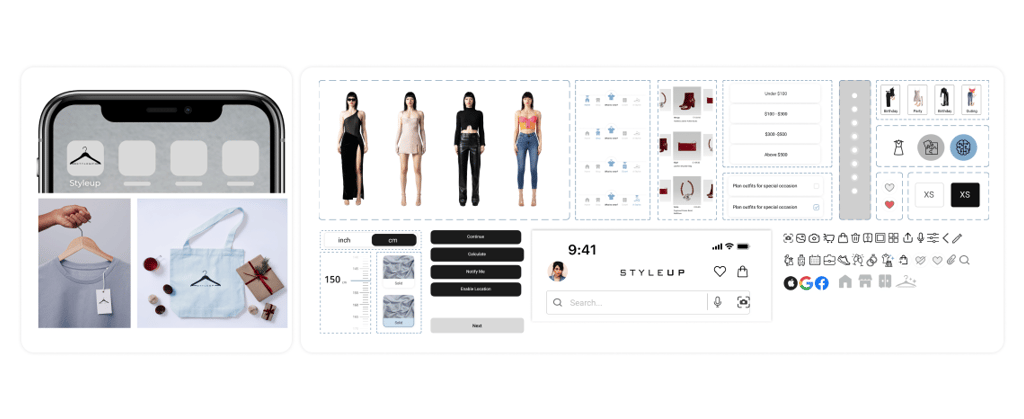
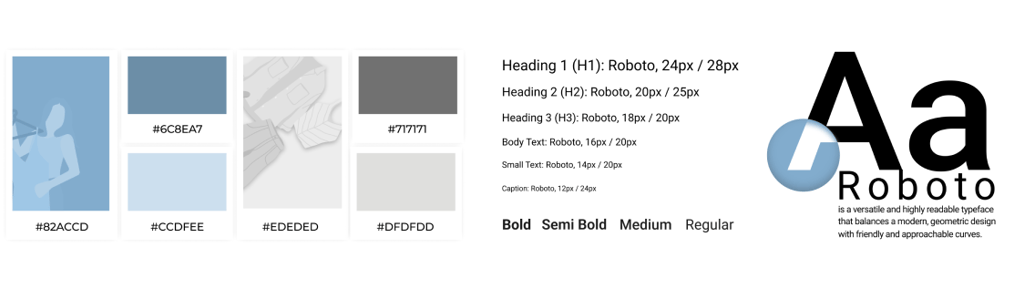
Logo and Components
Color Palette
Deliver


































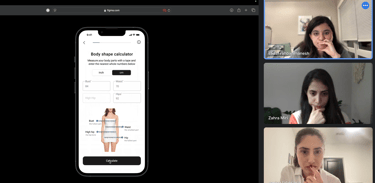
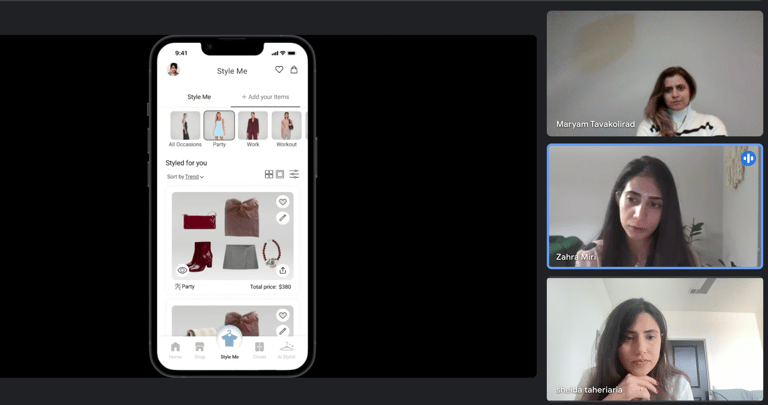
User Test








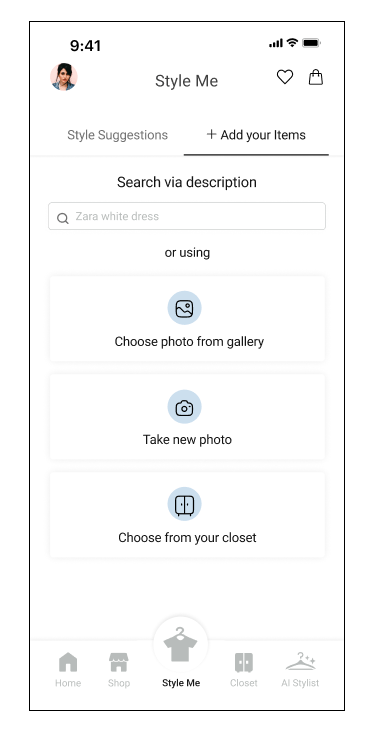
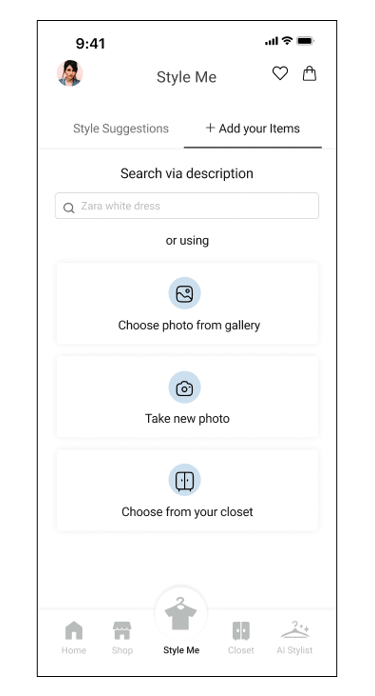
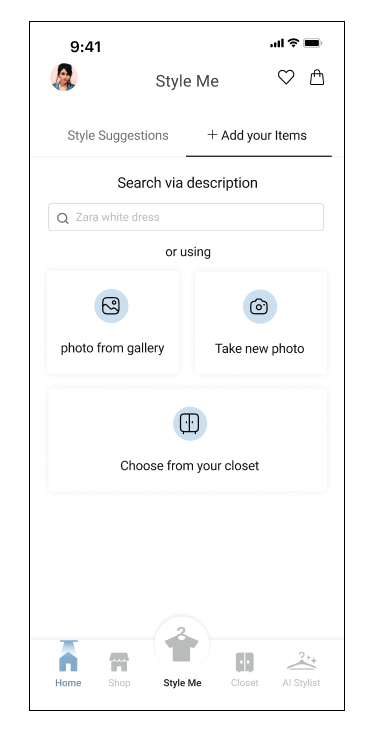
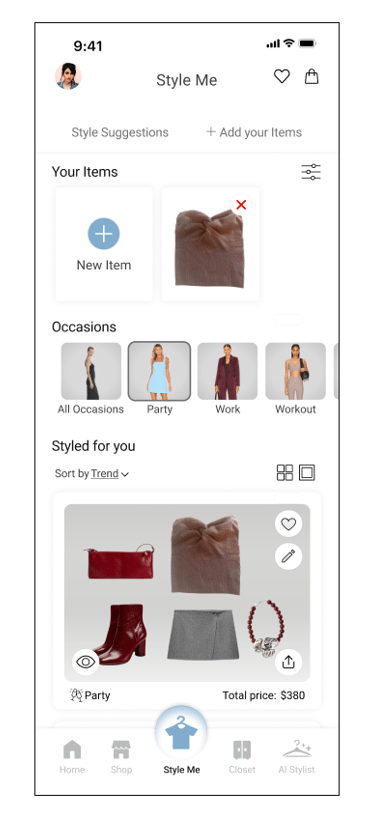
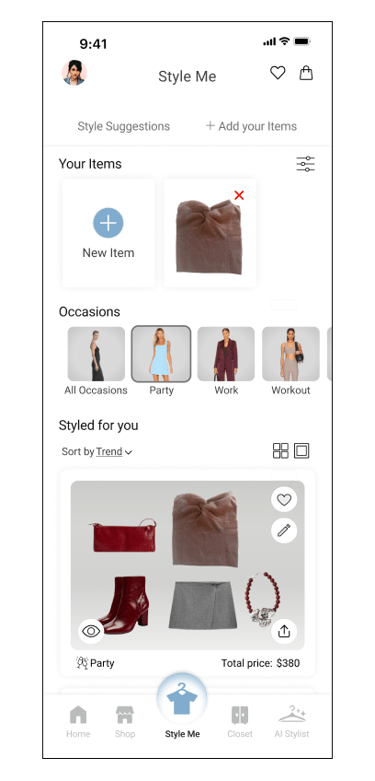
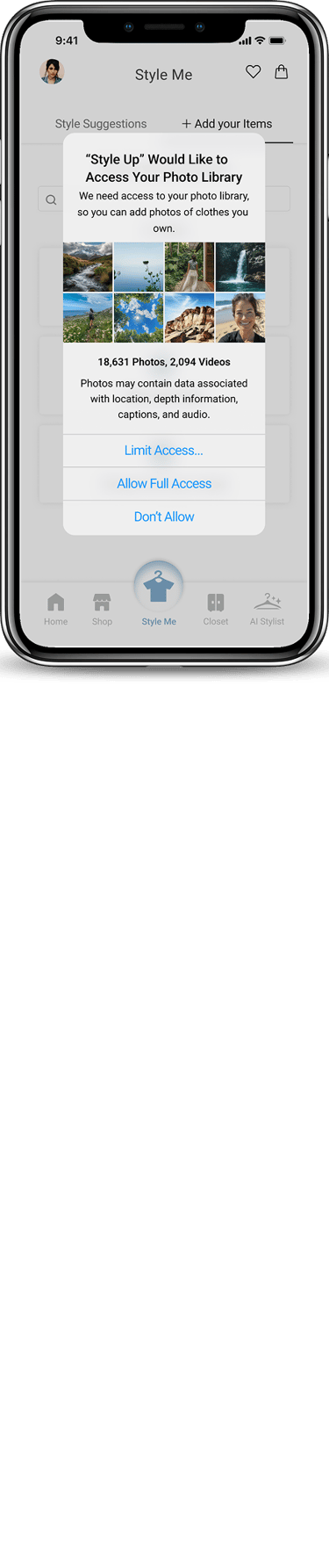
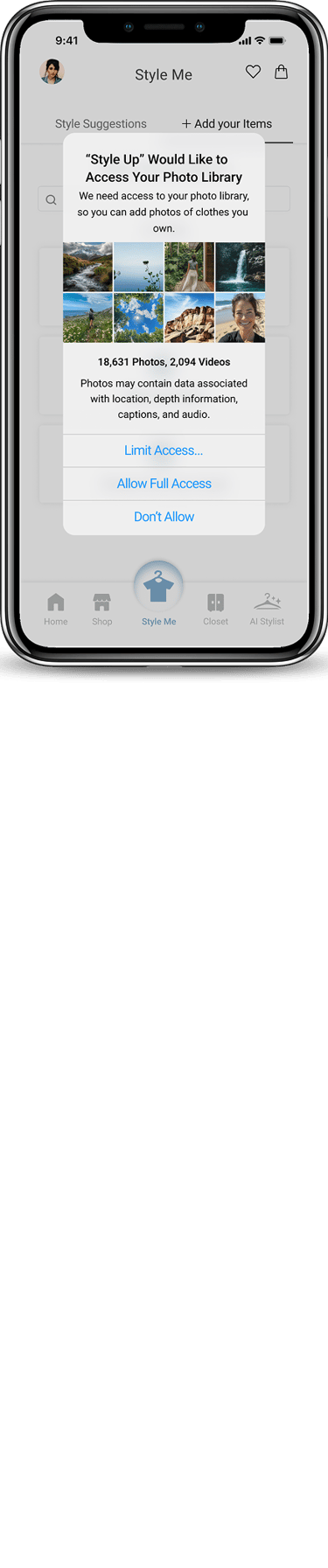
“Add Item Page”
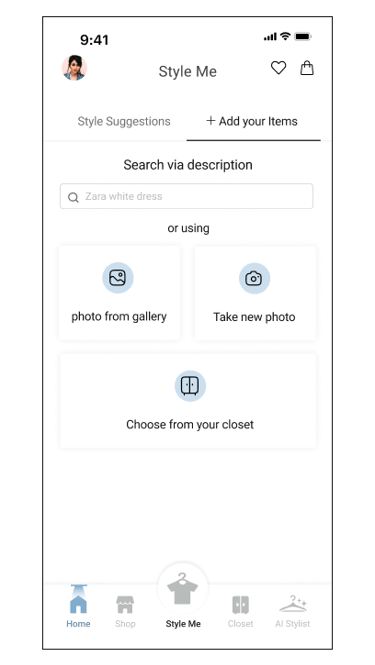
“Add Item Page”
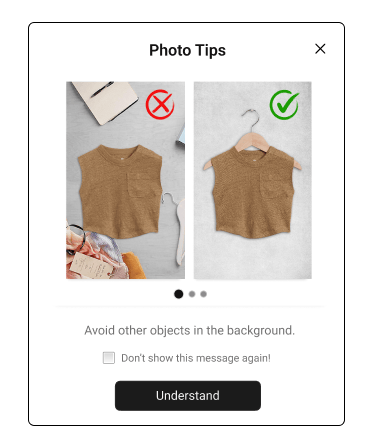
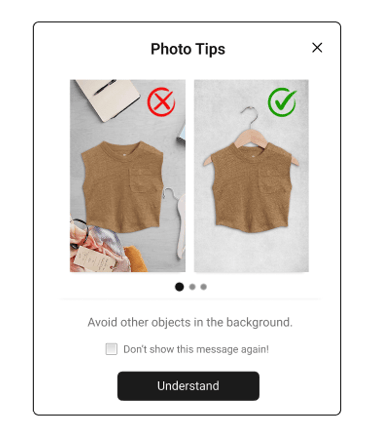
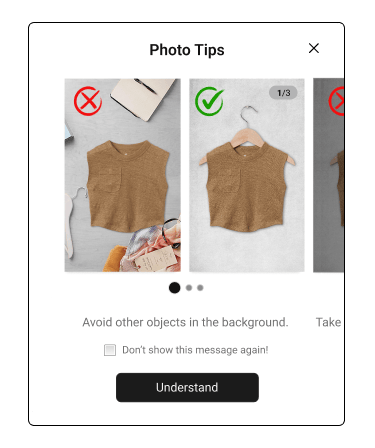
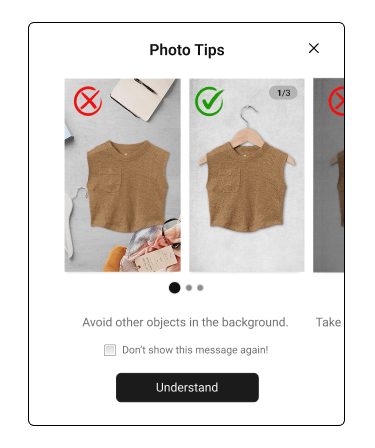
“Photo Tips Page”
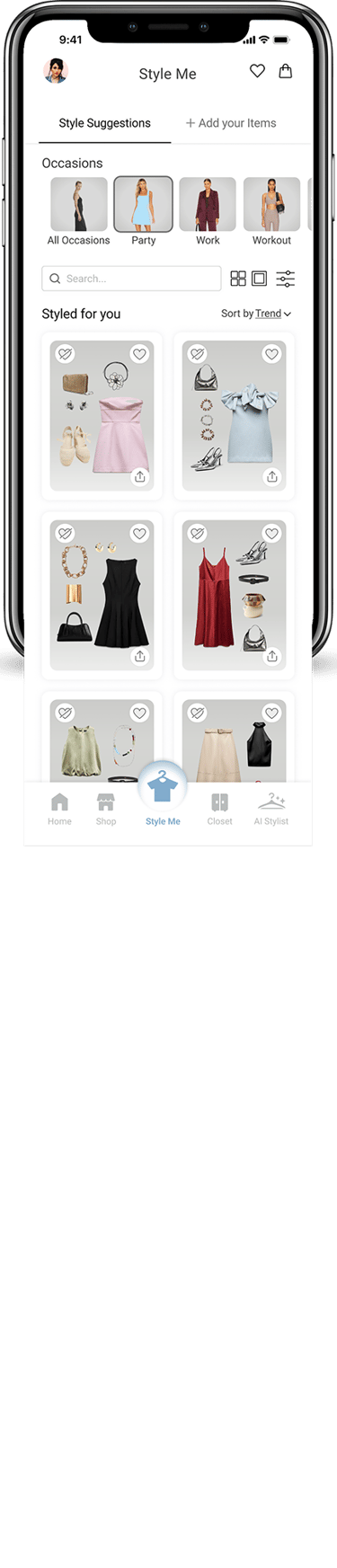
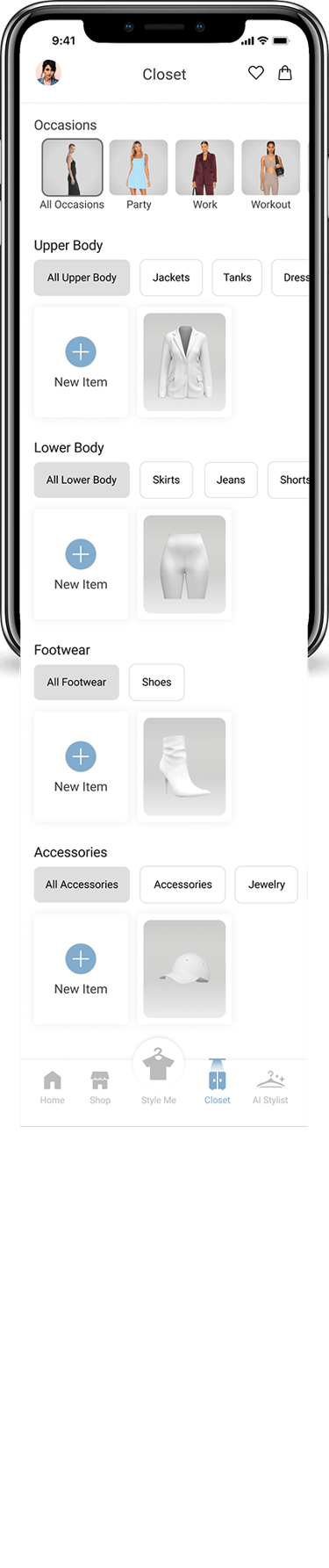
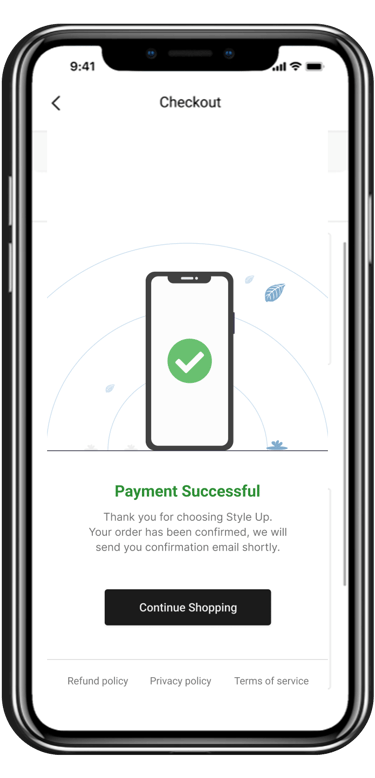
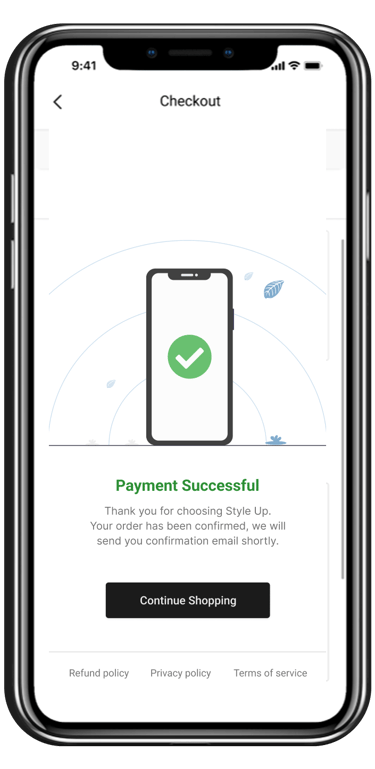
Before Usability Testing
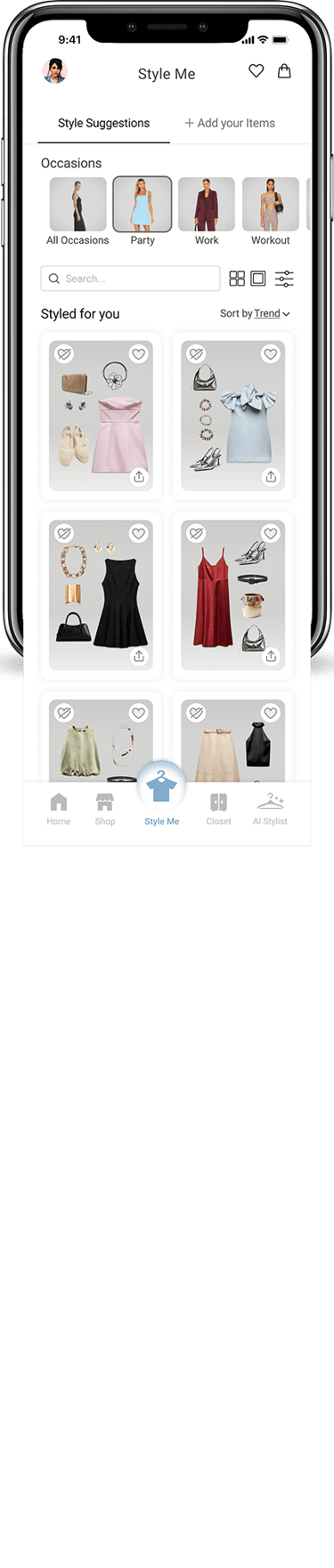
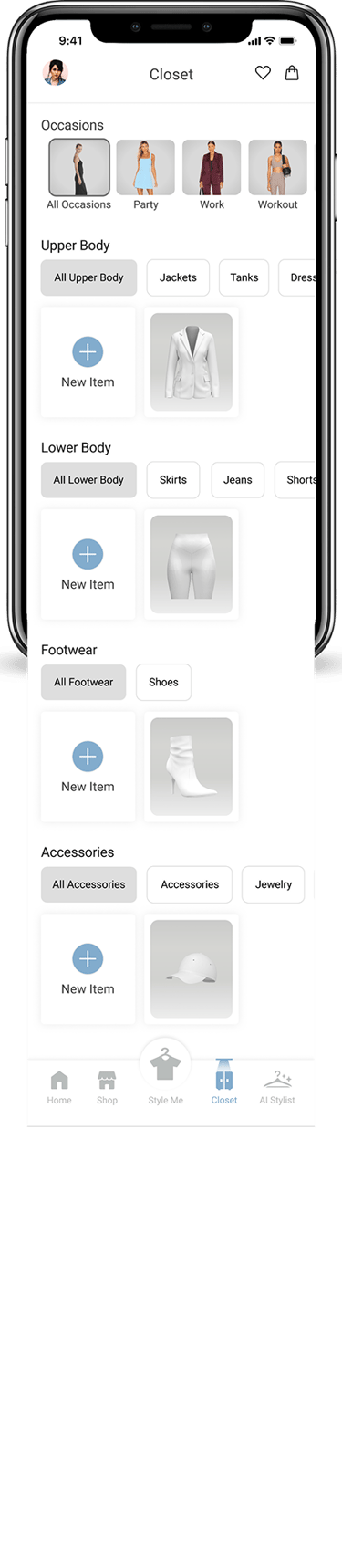
After Usability Testing
Before Usability Testing
After Usability Testing
Before Usability Testing
After Usability Testing




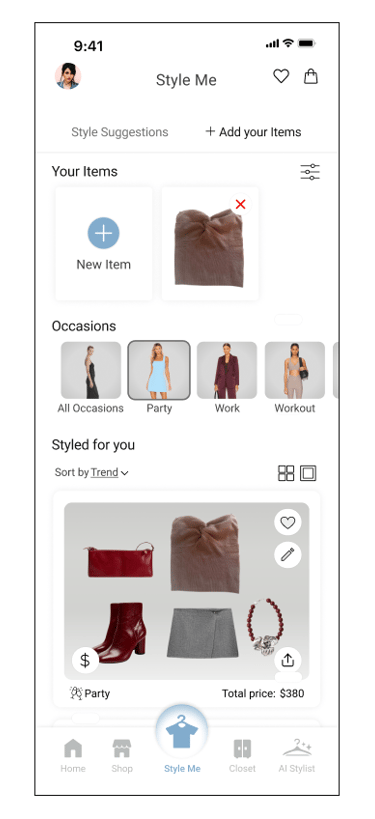
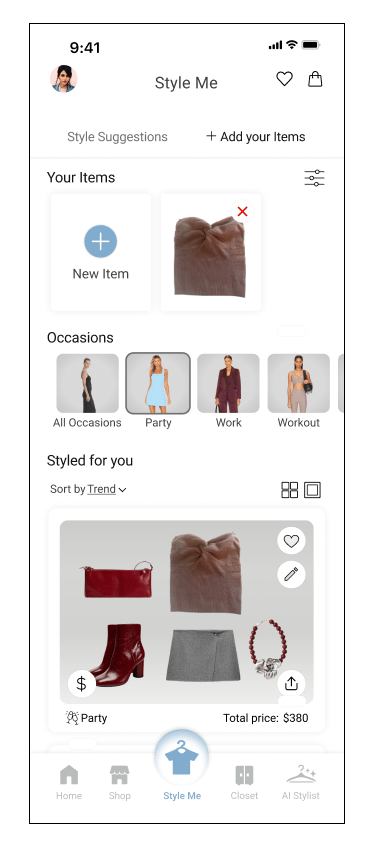
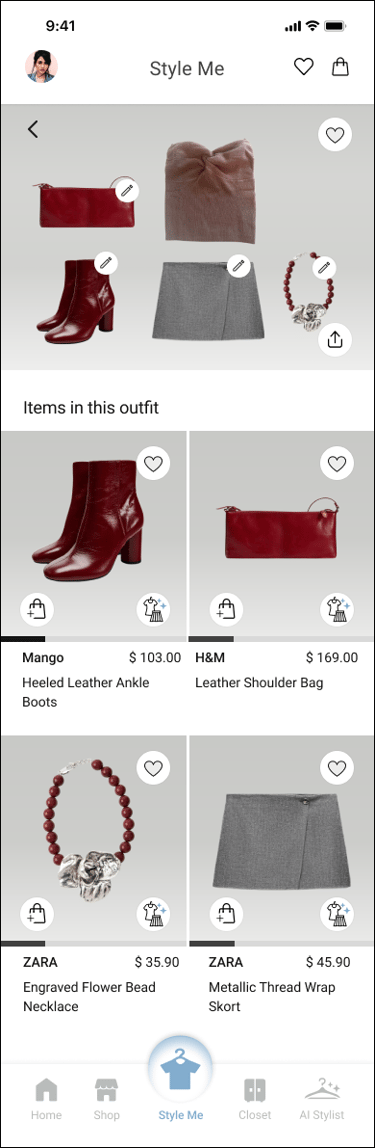
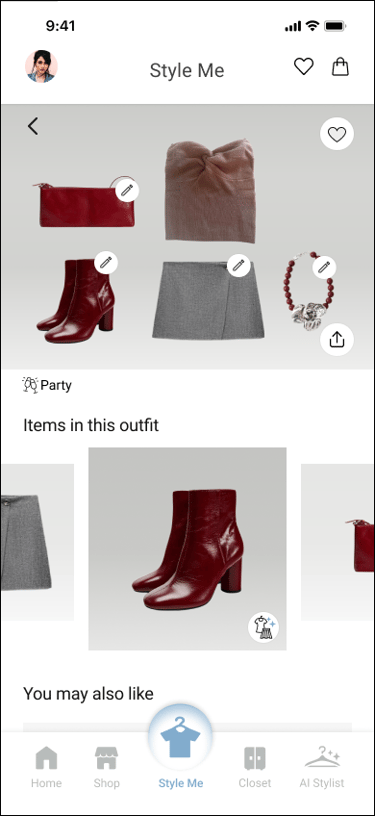
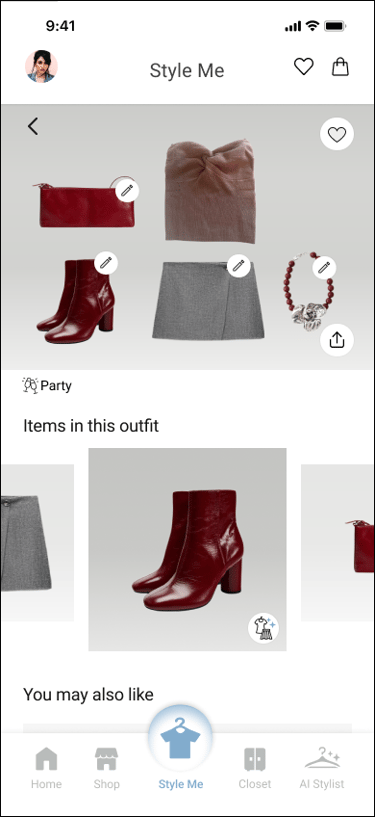
In testing with 7 users, the most preferred Frame B, finding it easier to view individual items within sets without excessive scrolling. Users also noted that Frame B felt more user-friendly compared to Frame A.






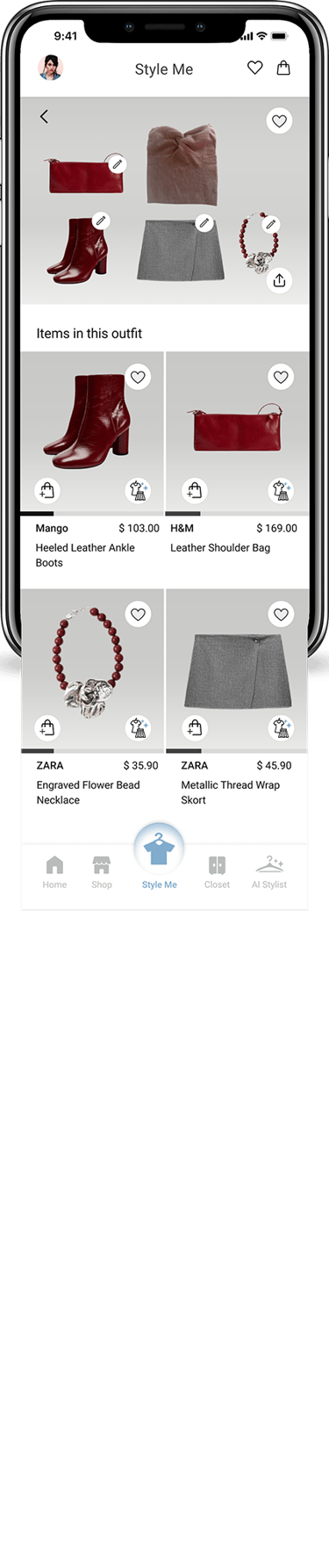
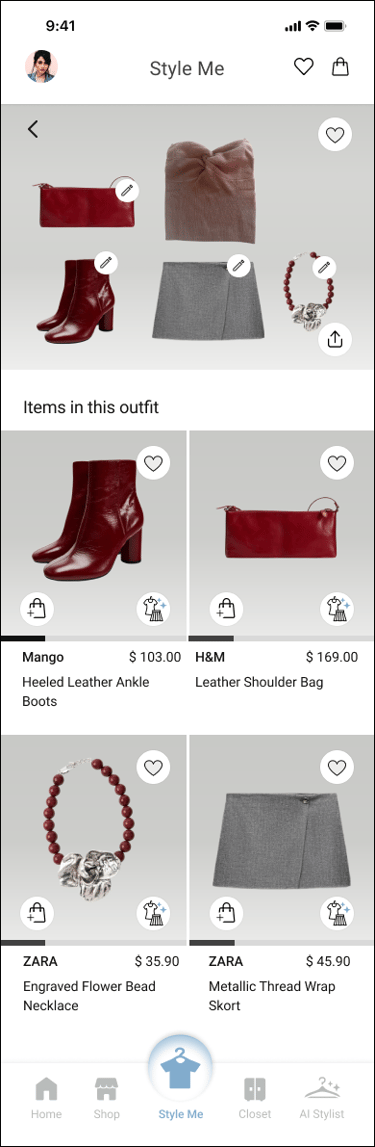
“Product Page”
A/B Testing

User-Centered Design: I deepened my understanding of how to prioritize user needs and preferences throughout the design process. Engaging users through feedback was crucial in shaping an effective solution.
Color Psychology: I explored the impact of color choices on user emotions and behaviors, learning how a carefully curated palette can enhance user experience.
Simplifying Complex Processes: I discovered strategies for breaking down complicated tasks into manageable steps, ensuring a seamless and intuitive user journey.
What I have Learned?
What's Next?
Continuous Learning: I plan to further enhance my skills in user research methodologies to gather even more nuanced insights from diverse user groups.
Prototyping and Testing: I aim to refine my prototyping skills, focusing on iterative testing to validate design choices and improve usability.
Expanding My Portfolio: I will work on additional projects that challenge my design thinking and allow me to experiment with new trends and technologies in UX/UI design.